Horizontal Menu Styles
To create a secondary horizontal menu, choose any module position and add the Menu Class Suffix inside the settings of the module. Use this menu type only for a secondary menu, not for the main navigation of the template, reserved for the nav module position.
Horizontal Menu
Horizontal Menu Dark
Horizontal Menu Light
Horizontal Menu Color
How to use the horizontal menu styles
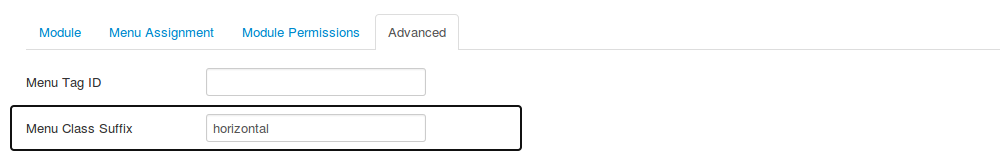
To use the horizontal menu styles, simply copy the name of the style inside the Menu Class Suffix field inside the Advanced Options of the menu module:

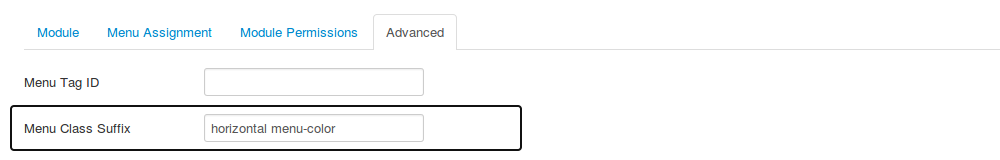
For the CLEAR, DARK and COLOR horizontal menu styles, add also menu-clear, menu-dark, menu-light or menu-color:

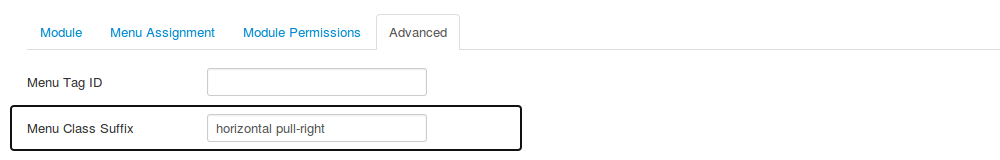
For a horizontal menu that is aligned to the right, add Bootstrap's pull-right class to horizontal: